
(HyperText Markup Language, versión 5) es la quinta revisión importante del lenguaje básico de la World Wide Web, HTML. HTML5 especifica dos variantes de sintaxis para HTML: una «clásica», HTML (text/html), conocida como HTML5, y una variante XHTML conocida como sintaxis XHTML 5 que deberá servirse con sintaxis XML (application/xhtml+xml).12 Esta es la primera vez que HTML y XHTML se han desarrollado en paralelo. La versión definitiva de la quinta revisión del estándar se publicó en octubre de 2014
Formularios HTML5
Elementos básicos de un formulario
Form: Es la etiqueta que define que estamos creando un formulario. Los atributos básicos son:
action: Establece que página se carga una ve enviado un formulario, en este ejemplo estamos diciendo que se cargue la misma página pero podríamos enviar al usuario a una de agradecimientos.
method: Es la forma en la que se envían los datos recogidos en el formulario. Al final lo que queremos con un formulario es recoger la información que rellena el usuario, y debemos establecer si lo mandamos vía URL (get – No recomendable) o POST (ocultos en la petición). La recogida de la información se hace mediante programación sea con: PHP, ASP, Javascript, etc.
Input type=»text»: Los inputs son campos que debe rellenar el usuario
Type = submit: Indicamos que es un campo de envió, y su diseño será tipo botón. (Este diseño podemos cambiarlo con CSS)
Value: se establece el valor por defecto del campo, en este caso ponemos ENVIAR, que es lo que verá el usuario. Los campos de typo: text, number, etx. También pueden llevar un valor por defecto.
JAVASCRIPT

JavaScript (abreviado comúnmente JS) es un lenguaje de programación interpretado, dialecto del estándar ECMAScript. Se define como orientado a objetos,3 basado en prototipos, imperativo, débilmente tipado y dinámico.
Se utiliza principalmente del lado del cliente, implementado como parte de un navegador web permitiendo mejoras en la interfaz de usuario y páginas web dinámicas4 y JavaScript del lado del servidor (Server-side JavaScript o SSJS). Su uso en aplicaciones externas a la web, por ejemplo en documentos PDF, aplicaciones de escritorio (mayoritariamente widgets) es también significativo.
DOM

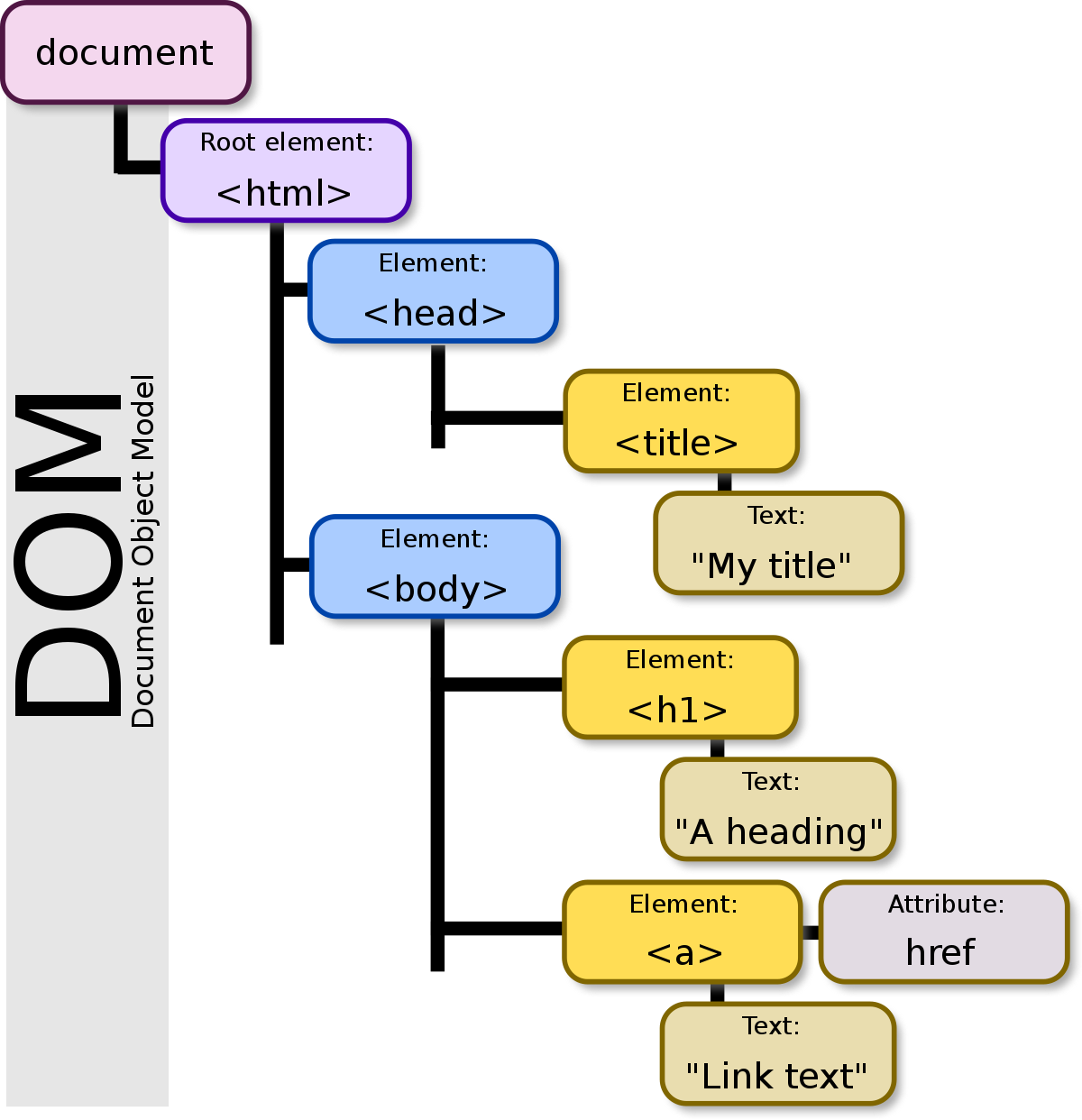
El Modelo de Objetos del Documento (DOM) es una interfaz de programación de aplicaciones (API) para documentos HTML y XML. Define la estructura lógica de los documentos y el modo en que se accede y manipula un documento. En la especificación del DOM, el término "documento" se utiliza en un sentido amplio. XML se utiliza cada vez más como un medio para representar muchas clases diferentes de información que puede ser almacenada en sistemas diversos, y mucha de esta información se vería, en términos tradicionales, más como datos que como documentos. Sin embargo, XML presenta estos datos como documentos, y se puede usar el DOM para manipular estos datos.
Con el Modelo de Objetos del Documento los programadores pueden construir documentos, navegar por su estructura, y añadir, modificar o eliminar elementos y contenido. Se puede acceder a cualquier cosa que se encuentre en un documento HTML o XML, y se puede modificar, eliminar o añadir usando el Modelo de Objetos del Documento, salvo algunas excepciones. En particular, aún no se han especificado las interfaces DOM para los subconjuntos internos y externos de XML.
para ver un video a cerca de la introduccion a DOM tutorials